
どうも、沖縄在住ニートブロガーのケンヂ(@neetblogman)です。
皆さん気付きました?もう気付きましたよね?

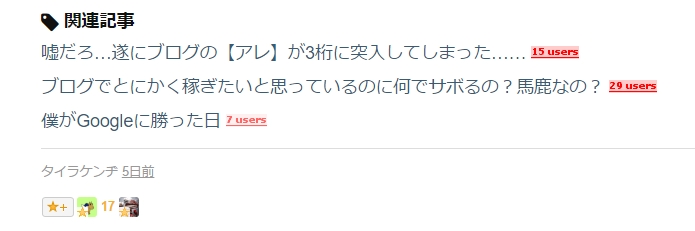
記事の下に関連記事設置したんですよ!設置しなければと思い続けて早幾年、昨日(今日の夜中)やっと重い腰を上げて設置しました。
しかも今回はですね、ちょっとしたこだわりを持った位置に挿入しており、ちょっとカスタマイズしないと設置できない位置にぶち込んでいます。
参考にしたサイトなども記事の中で紹介していきますのではてなブロガーの方は良かったら参考にどうぞ。
あえてはてなスターの直上に設置
何故僕は今回はてなスターの直上に関連記事を設置したのかといいますと、単純に読者の目に届く位置に関連記事を設置したかったからです。
通常のやり方だと、どうしてもはてなスターの下に設置することになってしまうのですが、ぶっちゃけ記事を読んだ人がそこまでスクロールしてくれるかと言われると、多分そうでもないし、良くて半数くらいの人がスクロールしてくれるかという所。
しかし、はてなスターの直上に設置することで記事を読み終わった方なら必ず関連記事に目が行きますよね。
関連記事に目が行くということは、単純に回遊率があがる(かも)しれないということなので、僕は今非常に期待している所。
でもぶっちゃけ、この位置に挿入するために僕は結構な時間を掛けましたよ、だって既存では設置できない位置だし、手作業でいちいち設置するのも面倒くさい。
だからあえて【はてなスターの直上に自動挿入】という部分にこだわりました。
その為には【関連記事を記事下に挿入する】ことと【はてなスターの直上に関連記事を移動させる】必要があったわけですが、そのやり方については下記にて紹介していきます。
関連記事を挿入するための方法
まずは関連記事を挿入するための方法ですが、こちらの神サイトを参考にしました。
このやり方は凄い、正に目からウロコ!!
端的に説明すると、はてなブログに元からある関連記事表示機能をサイドバーから記事下に移すというやり方を説明している記事ですね。
プラグインやブログパーツを使って関連記事を設置することも出来るんですが、純粋なHTMLで吐き出されない分SEO的にどうなのかな……と思う所があるので設置しませんでした。
この方法は純粋にHTMLを吐き出してくれるやり方なので、SEO的にも多分期待できるはず!
これだけでも十分に画期的な設置方法なんですが、これだけだとはてなスターの直上ではなく下に設置されてしまうので、今度ははてなスターの上に関連記事を設置する方法を探しました。
はてなスターの直上に任意のHTMLを挿入する方法
はてなブログの設定で記事下に任意のデータを設置する場合、どうしてもはてなスターの下に設置するしかありませんが下記サイトの方法を使えばはてなスターの直上に任意のデータを挿入することが出来ます。
これは本当に凄い!!javascriptでデータの位置を移動させてますね。出来ることは知っていましたが、まさかはてなブログで活用している方がいるとは驚き。
このブログ記事内で紹介されているコードを使えば、HTMLだけではなく、ちょっとしたお知らせを挿入することだって出来るので幅広い活用法が期待できます。
スポンサーリンク
面倒くさがりの為にコピペ用のコードと設置手順を置いときます
HTMLをあまりいじることを得意としていない人は『2つのサイトから得たデータを応用する』という事が難しかったりするかもしれないので、とりあえずコピペ一発で【はてなスターの直上に関連記事を設置】するコードを置いておきますね。
【設置する手順】
- ダッシュボード > デザイン > カスタマイズ(スパナマーク) > サイドバー にて関連記事のモジュールを追加
- 下記で紹介しているコードを ダッシュボード > デザイン > カスタマイズ(スパナマーク) > 記事 > 記事下 に貼り付け
<style> .hatena-module-related-entries { display: none; } </style> <div id="my-footer"> <div id="relateArticle"></div> <script> var timer = setInterval(function() { if (typeof jQuery != 'undefined') { $("#relateArticle").html($(".hatena-module-related-entries").html()); clearInterval(timer); } }, 1000) </script> </div> <script> var myFooter=document.getElementById("my-footer");var temp=myFooter.cloneNode(true);myFooter.parentNode.removeChild(myFooter);document.getElementsByClassName("entry-content")[0].appendChild(temp); </script>
CSSでのレイアウト調整については適宜行ってください。基本的なレイアウト変更の方法は各ブログ記事に記載されています。
まとめ
この設置方法を探し続けたおかげで夜中まで起きてしまいましたが、個人的には満足です!
はてなブログはカスタマイズの幅が広くて面白いなぁと改めて実感しましたね~。
素敵な記事を紹介していただいた@kimihom (id:cevid_cpp)さんとチップ (id:chipsforest)さん、本当にありがとうございましたッッ!!
おわりっ!
スポンサーリンク




