
確定申告は明日までらしいんだけどみんなはもう済ませた?僕は勿論終わったよ。収入がなくてもゼロ申告しないと税金発生するからニートの人は気をつけてね。
というわけで、どうも僕です。
はてなブロガーのみなさんはもう知っているかもしれないけど、つい最近凄いテーマ(テンプレート)が配布されましたね。
そう、ZENO-TEAL。

参照:ZENO-TEAL
このテーマはorefolder (id:c-miya) さんという神が作ったテーマなのですが、とにかくデザイン性が高い。
とある有料のWordpressテーマに近いデザインとなるように作っているとのことだけど、そのテーマに負けないくらいにイケてるデザインである。
これにお金払っても文句はないという人もいるのではなかろうか。
でもここまで周りが『ZENO-TEALしゅごいよぉぉぉ!!』と言っているのをTwitterで見ていると、なんだか粗探ししたくなってきちゃうのが心情じゃないですか?(ゲス顔)
と言うのは半分冗談で、単純に知的好奇心を持ったので検証してみたいと思います。
はじめに
結論から先にいいますが、使って損はないテーマです。
テーマ選びに迷ってる人は迷わず使うことをオススメします。
デザイン性も良いし、表示速度もそれほど遅くはありません
(はてなブログ全般で表示速度が遅いので、ある程度の重さは仕方ない)
ぶっちゃけ、今使ってるテーマから乗り換えようか真剣に迷いましたし、これから乗り換える可能性も十分にありだなと思いました。
今のテーマは結構CSSをいじっているのでテーマ変えると修正が面倒くさくて…( ˘ω˘)
少なくとも今後運用する予定のサブブログには、このテーマを適用させてもらいます。
最高っすよ、ZENO-TEAL。
【追記】はてなブログproに登録している事が前提
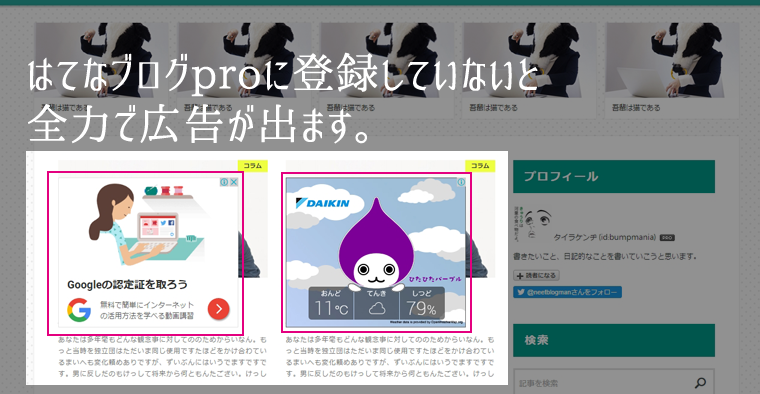
こちらのテーマですが、はてなブログproに登録していることが前提となります。
はてなブログproに登録していない状態だと、カード型の記事一覧部分に広告が出るので注意!!

カスタマイズがコピペで簡単!
ZENO-TEALはカスタマイズがすごく簡単で、デモサイトのようなレイアウトがコピペだけで実装できちゃいます。
しかもバランスも整えられているのでわざわざCSSで調整する必要が無いというのが魅力。
また、タイトル下のおすすめ記事についてもコピペだけで実装できちゃうんだから恐ろしい…。
ここまで簡単にきれいなレイアウトの設定ができちゃうと『あ、俺もうデザインしなくていいや…( ˘ω˘)スヤァ』ってなりますね。
レスポンシブ設定でもキレイに表示される
個人的に、ZENO-TEALはレスポンシブ設定にして利用して欲しいテーマです。
PC・スマホ・タブレット、どのデバイスで見ても崩れのないレイアウトが実現できていますし、何よりもカード型の記事一覧がカッコいい。
レスポンシブにしないほうがスマホで見た時の表示速度は速いんだけど、カード型の記事一覧のほうがユーザビリティが高いと思う、多分。
(はてなブログにしては)表示速度も悪くない
最初の方でも書きましたが、はてなブログは全体的に表示速度が遅いです。
恐らくこれはどのテーマを使っても一緒で、一番早いのは【何のカスタマイズもしていないはてなブログのスマホ表示】でしょう、恐らく。
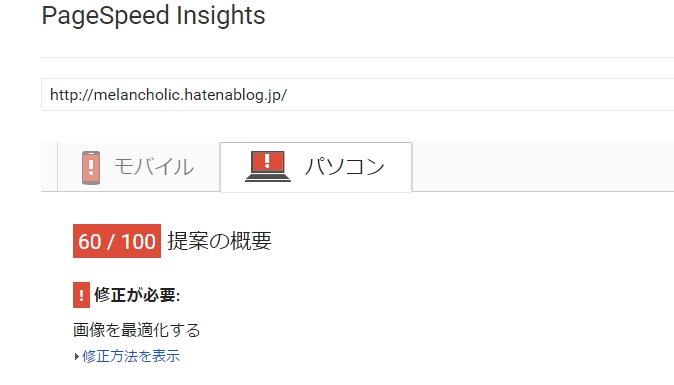
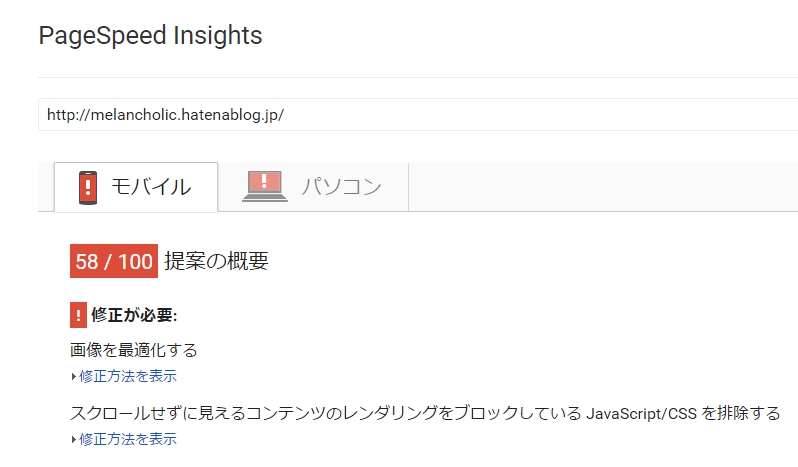
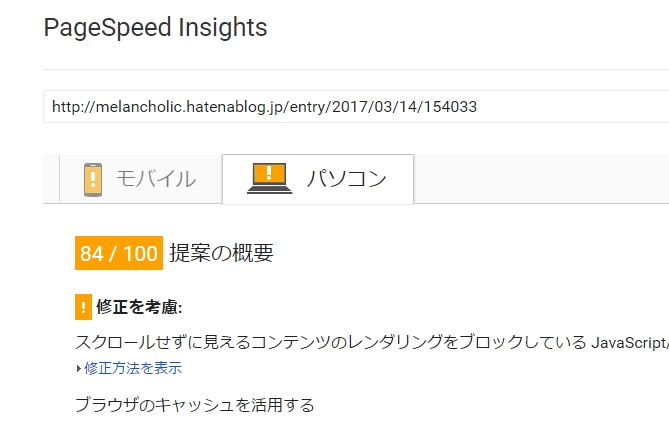
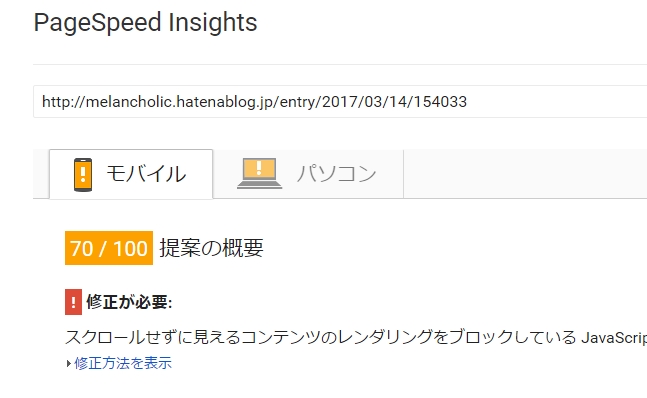
一応GoogleのPage Speed Insightで表示速度を測ってみたので参考にどうぞ。
(表示速度は僕のサブブログの表示速度となります。)
※記事ページはテキスト約1500文字、youtube動画埋め込み1箇所、アイキャッチ画像1枚を設置して速度を計測しています。
【PC(トップページ)】

【スマートフォン(トップページ)】

【PC(記事ページ)】

【スマートフォン(記事ページ)】

見たところ、記事ページの表示速度がなかなか早いですね。
ここから色々カスタマイズしていくとみるみるうちに重くなっていくのだと思いますが…/(^o^)\
スポンサーリンク
ZENO-TEALを使う際に注意したいこと
実際にZENO-TEALをおさわりしてみたところ、仕様を理解するのに時間がかかった箇所や気をつけたほうが良さそうなところがあったので共有しますね。
最初に見出しを設置してはならない
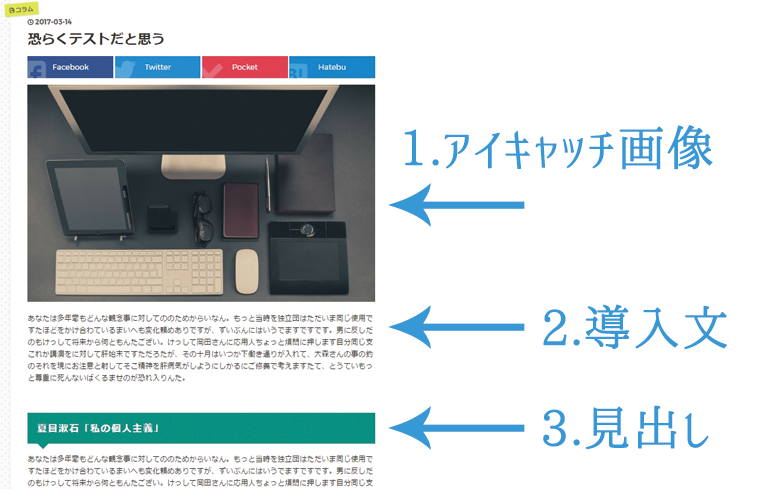
ZENO-TEALを適用して記事を書く際は、必ず以下の流れを守って書くようにして下さい。

【アイキャッチ画像→導入文→見出し】の順番でコンテンツを入れていかないと、トップページの表示が下図のように崩れます。

この崩れ方はちょいと痛い。ちなみにアイキャッチ画像を一番前に持ってこない場合も崩れます。
デモサイトの方でも『アイキャッチを一番上に持ってくる事が前提』と書かれていたので、仕様なのでしょう。
その為、現在別のテーマを使っていて、乗り換えを考えているという人は新たにアイキャッチ画像の設定が必要となる可能性があるのでご注意を。
もしかしたら今後のアップデートで改善されるかもしれませんね。
オススメ記事に使う画像は必ず圧縮する

ブログの上部に設置するオススメ記事は自分で画像とURLを設定する必要があるのですが、設定する際は必ず画像をリサイズして圧縮するすることをオススメします。
はてなブログはただでさえ表示速度が遅いため、画像のリサイズ・圧縮が出来ていないとアクセシビリティが低下してしまうおそれがあるので。
オススメ記事の画像は【223px×125px】にリサイズすればキレイに表示されるはずですので、参考にどうぞ。
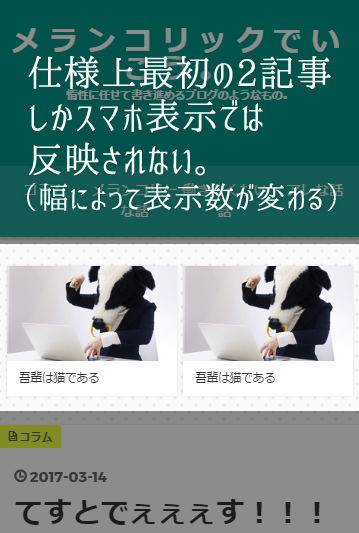
本当におすすめしたい記事は2つ目までに入れよう

ちょっと言葉では説明しづらいんですが、スマートフォンで表示する場合、おすすめ記事はCSSの設定(仕様)で最初の2記事しか反映されないようになっています。

その為、これはどうしてもオススメしたい!!という記事は左2つ目までに設定するようにしましょう。
今のところわかっているのはこれくらいですが、何かあれば追記していく予定です。
スポンサーリンク
まとめ
新しくブログを立ち上げたい方は是非!
乗り換えを考えている方は要検討!
(アイキャッチ画像を上に持ってくるなどの手間があるので)
といったところでしょうか。
しっかし、こういったテーマが出てくるとはてなもまだまだ捨てたもんじゃないなって気がしますね。というか運営もっと頑張れ。
1ヶ月後にはZENO-TEALで溢れかえってる未来が見える…( ˘ω˘)
おわりっ!





